Всплывающее окно 18+ для DLE
Данный материал предоставлен сайтом All4Cms.ru исключительно в ознакомительных целях. Администрация не несет ответственности за его содержимое.
Скачать бесплатно Всплывающее окно 18+ для DLE.
Скачать бесплатно Всплывающее окно 18+ для DLE.
Всплывающее окно 18+ для DLE
В основном применяется на сайтах для взрослых.
Собственно больше сказать и нечего.
Установка:
1. Скачиваем архив.
2. Распаковываем, и заливаем содержимое папки upload в папку с вашим шаблоном.
3. Открываем main.tpl
перед тегом
</head>вставляем
<link href="/templates/themeresponse/css/modalbox.css" rel="stylesheet">
<script src="/templates/themeresponse/js/jquery.colorbox-min.js"></script>
<script type="text/javascript">jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var fifteenDays = 1000*60*60*24*15;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"480px", inline:true, href:"#subscribe"});
}
});</script>далее после {AJAX} вставляем
<div style='display:none'>
<div id='subscribe' style=' background:#fff;'>
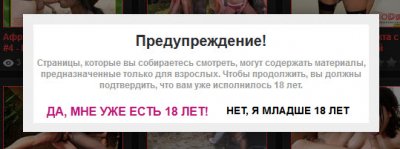
<h2 class="box-title">Предупреждение!</h2>
<h3 class="box-tagline">
Страницы, которые вы собираетесь смотреть, могут содержать материалы, предназначенные только для взрослых. Чтобы продолжить, вы должны подтвердить, что вам уже исполнилось 18 лет.
</h3>
<div style="width:90%;padding:18px">
<div class="year18as"><a href="">Да, мне уже есть 18 лет!</a></div>
<div class="year18s"><a href="http://www.google.ru">Нет, я младше 18 лет</a></div>
</div>
</div>
</div>На этом все. Надеюсь было полезно.
Скачать Всплывающее окно 18+ для DLE
Отредактировал Telman - 19-09-2019, 14:20
Причина: Обновлена инструкция, и библиотека jquery.colorbox-min.js в архиве
Причина: Обновлена инструкция, и библиотека jquery.colorbox-min.js в архиве
- Хаки и модули
- 19-10-2013, 00:36
- 6 371