Шрифты в дизайне: как выбрать идеальный шрифт и почему это важно
Скачать бесплатно Шрифты в дизайне: как выбрать идеальный шрифт и почему это важно.
 Шрифты — это не просто буквы на экране или бумаге. Они задают настроение, передают характер бренда и делают ваш дизайн запоминающимся. Хороший шрифт может превратить скучный текст в произведение искусства, а плохой — испортить даже самый продуманный проект. В этой статье я расскажу, зачем нужны коммерческие шрифты, как их выбирать, чем они отличаются и какие из них лучшие в своих категориях. Погрузимся в мир типографики и разберемся, как сделать ваш дизайн не просто красивым, но и эффективным.
Шрифты — это не просто буквы на экране или бумаге. Они задают настроение, передают характер бренда и делают ваш дизайн запоминающимся. Хороший шрифт может превратить скучный текст в произведение искусства, а плохой — испортить даже самый продуманный проект. В этой статье я расскажу, зачем нужны коммерческие шрифты, как их выбирать, чем они отличаются и какие из них лучшие в своих категориях. Погрузимся в мир типографики и разберемся, как сделать ваш дизайн не просто красивым, но и эффективным.
Что такое шрифты и почему они важны
Шрифты — это визуальное воплощение текста. Они определяют, как буквы, цифры и символы выглядят на странице или экране. Каждый шрифт несет в себе эмоцию и стиль: строгий Times New Roman вызывает ассоциации с официальными документами, а игривый Comic Sans — с чем-то неформальным и дружелюбным. В дизайне шрифты играют ключевую роль, потому что они влияют на восприятие информации. Если текст трудно читать или шрифт не соответствует настроению бренда, пользователь просто уйдет с сайта или закроет брошюру.
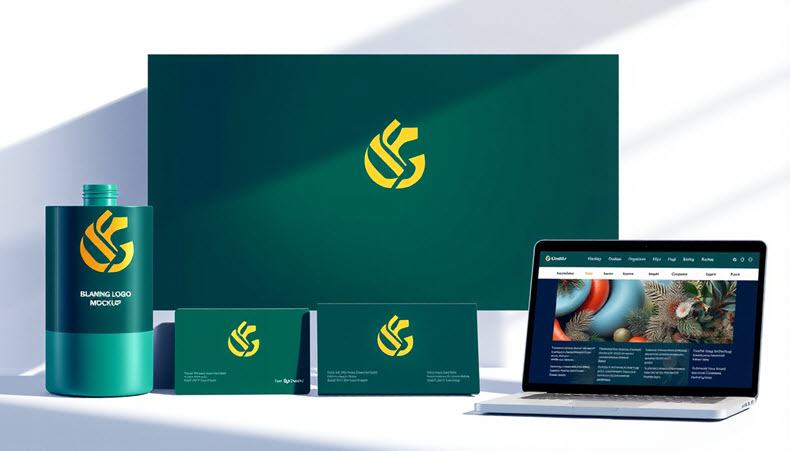
 Шрифты помогают выделиться. Представьте два логотипа: один использует стандартный Arial, а другой — уникальный шрифт с характерными завитками. Какой запомнится? Конечно, второй. Шрифты для коммерческого использования позволяют брендам создавать уникальный стиль, который отличает их от конкурентов. Это не просто эстетика — это инструмент для коммуникации и маркетинга.
Шрифты помогают выделиться. Представьте два логотипа: один использует стандартный Arial, а другой — уникальный шрифт с характерными завитками. Какой запомнится? Конечно, второй. Шрифты для коммерческого использования позволяют брендам создавать уникальный стиль, который отличает их от конкурентов. Это не просто эстетика — это инструмент для коммуникации и маркетинга.
Кроме того, шрифты влияют на читаемость. Если шрифт слишком мелкий, вычурный или плохо подобран, пользователь не захочет вчитываться в текст. А в мире, где внимание аудитории удерживается секунды, это критично. Хороший шрифт работает незаметно: он делает текст удобным для чтения и усиливает общее впечатление от дизайна.
Чем коммерческие шрифты отличаются от бесплатных
Коммерческие шрифты — это шрифты, за которые нужно платить. Их создают профессиональные дизайнеры, и они часто поставляются с лицензией, которая определяет, как и где их можно использовать. Бесплатные шрифты, такие как те, что вы найдете на Google Fonts, тоже могут быть качественными, но у них есть свои ограничения.
 Во-первых, коммерческие шрифты уникальны. Бесплатные шрифты доступны всем, и их используют тысячи сайтов и брендов. Это значит, что ваш дизайн может выглядеть шаблонно. Коммерческий шрифт, наоборот, помогает создать уникальный стиль. Например, шрифт Proxima Nova стал культовым в веб-дизайне, но его коммерческая версия до сих пор выглядит свежо благодаря продуманному дизайну и гибкости.
Во-первых, коммерческие шрифты уникальны. Бесплатные шрифты доступны всем, и их используют тысячи сайтов и брендов. Это значит, что ваш дизайн может выглядеть шаблонно. Коммерческий шрифт, наоборот, помогает создать уникальный стиль. Например, шрифт Proxima Nova стал культовым в веб-дизайне, но его коммерческая версия до сих пор выглядит свежо благодаря продуманному дизайну и гибкости.
Во-вторых, коммерческие шрифты часто предлагают больше начертаний и вариантов. Вы получаете не только обычный и жирный шрифт, но и разные степени жирности, курсив, узкие и широкие варианты. Это дает дизайнерам больше свободы для экспериментов. Бесплатные шрифты редко бывают такими универсальными.
Наконец, лицензия. Коммерческие шрифты обычно имеют четкие правила использования: вы знаете, можно ли использовать шрифт в логотипе, на сайте или в печатной продукции. С бесплатными шрифтами часто возникают вопросы: вдруг вы случайно нарушили лицензию, используя шрифт в коммерческом проекте? С платными шрифтами таких проблем меньше, потому что вы платите за уверенность.
Как выбрать шрифт для дизайна
Выбор шрифта — это баланс между эстетикой, функциональностью и задачами проекта. Вот несколько советов, которые помогут вам не ошибиться.
Сначала определите цель. Если вы создаете сайт для юридической компании, вам нужен строгий, профессиональный шрифт, например, Georgia или Baskerville. Если это сайт детского магазина, подойдут более мягкие и округлые шрифты, такие как Futura или Montserrat. Задайте себе вопрос: какое настроение я хочу передать? Шрифт должен соответствовать духу бренда.
Дальше — читаемость. Даже самый красивый шрифт бесполезен, если текст невозможно разобрать. Для длинных текстов, таких как статьи или книги, выбирайте шрифты с хорошей читаемостью, например, Roboto или Open Sans. Для заголовков можно использовать более декоративные шрифты, но не переборщите с вычурностью.
Обратите внимание на контекст. Если шрифт будет использоваться на сайте, проверьте, как он выглядит на разных устройствах. Некоторые шрифты отлично смотрятся на большом экране, но теряют читаемость на мобильных. Также учитывайте аудиторию: шрифт, который нравится молодежи, может отпугнуть старшее поколение.
Не забывайте про пары шрифтов. Один шрифт редко справляется со всеми задачами. Обычно дизайнеры комбинируют два шрифта: один для заголовков, другой для основного текста. Например, сочетание serif и sans-serif шрифтов (как Playfair Display и Lato) создает приятный контраст и делает текст более динамичным.
Лучшие шрифты по категориям
 Каждый проект требует своего подхода, и выбор шрифта зависит от задачи. Вот несколько популярных категорий и шрифтов, которые в них лидируют.
Каждый проект требует своего подхода, и выбор шрифта зависит от задачи. Вот несколько популярных категорий и шрифтов, которые в них лидируют.
Шрифты для веб-дизайна
Веб-дизайн требует шрифтов, которые хорошо выглядят на экране и быстро загружаются. Roboto — это универсальный выбор для сайтов. Он чистый, современный и читаемый даже при маленьком размере. Montserrat — еще один фаворит, особенно для заголовков, благодаря своей геометрической четкости. Если нужен шрифт с характером, попробуйте Poppins: его мягкие линии добавляют дружелюбности.
Шрифты для брендинга
Для логотипов и брендинга важна уникальность. Helvetica Neue — классика, которая никогда не устаревает. Она минималистична и подходит почти всем брендам. Если нужен более современный вариант, обратите внимание на Avenir: он выглядит элегантно и дорого. Для креативных брендов подойдет Bebas Neue — мощный, сжатый шрифт, который привлекает внимание.
Шрифты для печати
В печатной продукции важна четкость и эстетика. Garamond — это вечная классика для книг и журналов. Его изящные линии делают текст утонченным. Для брошюр и плакатов подойдет DIN Next Pro — современный и универсальный шрифт. Если нужна декоративность, попробуйте Bodoni — он выглядит роскошно, но требует осторожности в использовании.
Шрифты для интерфейсов
В мобильных приложениях и интерфейсах важна компактность и читаемость. San Francisco (разработанный Apple) — эталон для iOS-приложений. Для Android часто используют Roboto или его родственника Noto. Если нужен нейтральный, но стильный шрифт, попробуйте Inter — он создан специально для интерфейсов и отлично смотрится в мелком размере.
Кому и зачем нужны коммерческие шрифты
Коммерческие шрифты — это инструмент для тех, кто хочет выделиться. Брендам они помогают создать уникальный стиль и запомниться аудитории. Например, крупные компании, такие как Coca-Cola или Nike, используют кастомные шрифты, чтобы их продукция сразу ассоциировалась с брендом. Даже небольшие компании могут использовать коммерческие шрифты, чтобы выглядеть профессиональнее.
 Дизайнерам коммерческие шрифты дают больше свободы. Они позволяют экспериментировать с начертаниями, создавать сложные композиции и быть уверенными в качестве. Кроме того, лицензия на коммерческий шрифт защищает от юридических проблем, что особенно важно для крупных проектов.
Дизайнерам коммерческие шрифты дают больше свободы. Они позволяют экспериментировать с начертаниями, создавать сложные композиции и быть уверенными в качестве. Кроме того, лицензия на коммерческий шрифт защищает от юридических проблем, что особенно важно для крупных проектов.
Даже блогеры и владельцы личных сайтов могут извлечь выгоду из коммерческих шрифтов. Уникальный шрифт сделает ваш контент заметнее в социальных сетях и поможет выделиться среди конкурентов. Если вы создаете контент для продажи (например, шаблоны или презентации), коммерческий шрифт с правильной лицензией — это гарантия, что вы не нарушите авторские права.
Особенности шрифтов, на которые стоит обратить внимание
Шрифты — это не просто красивые буквы. У них есть технические и визуальные особенности, которые влияют на их использование.
Первое — это кернинг. Это расстояние между буквами. Хороший шрифт имеет сбалансированный кернинг, чтобы текст выглядел гармонично. Плохой кернинг делает текст неестественным, как будто буквы "плавают". Коммерческие шрифты обычно тщательно протестированы, чтобы избежать таких проблем.
 Вторая особенность — начертания. Хороший шрифт предлагает разные варианты: тонкий, обычный, жирный, курсив. Это позволяет создавать иерархию текста без использования нескольких шрифтов. Например, шрифт Open Sans имеет более 10 начертаний, что делает его невероятно универсальным.
Вторая особенность — начертания. Хороший шрифт предлагает разные варианты: тонкий, обычный, жирный, курсив. Это позволяет создавать иерархию текста без использования нескольких шрифтов. Например, шрифт Open Sans имеет более 10 начертаний, что делает его невероятно универсальным.
Также важно учитывать поддержку языков. Если вы работаете с кириллицей, убедитесь, что шрифт поддерживает русские буквы. Некоторые бесплатные шрифты выглядят отлично в латинице, но кириллица в них может быть некачественной или отсутствовать.
Наконец, обратите внимание на технические аспекты. Для веб-дизайна важна оптимизация шрифта: он не должен "весить" слишком много, иначе сайт будет загружаться медленно. Коммерческие шрифты часто поставляются в форматах WOFF или WOFF2, которые оптимизированы для веба.
Как создаются шрифты
Разработка шрифта — это сложный и творческий процесс, который может занять месяцы или даже годы. Все начинается с идеи: дизайнер решает, какой характер должен быть у шрифта. Например, он может быть строгим и геометрическим или мягким и рукописным.
 Затем создаются эскизы. Дизайнер рисует буквы от руки или в графическом редакторе, определяя их пропорции и стиль. После этого буквы оцифровываются в специальных программах, таких как FontLab или Glyphs. На этом этапе прорабатываются все детали: кернинг, начертания, поддержка языков.
Затем создаются эскизы. Дизайнер рисует буквы от руки или в графическом редакторе, определяя их пропорции и стиль. После этого буквы оцифровываются в специальных программах, таких как FontLab или Glyphs. На этом этапе прорабатываются все детали: кернинг, начертания, поддержка языков.
Дальше шрифт тестируется. Его проверяют в разных контекстах: в заголовках, текстах, на экране и в печати. Если шрифт предназначен для коммерческого использования, дизайнеры также создают лицензию, которая определяет, как и где шрифт можно использовать.
Создание шрифта — это искусство, требующее баланса между эстетикой и функциональностью. Неудивительно, что хорошие шрифты стоят дорого: за ними стоят часы кропотливой работы.
Как использовать шрифты в дизайне
Шрифты — это мощный инструмент, но их нужно использовать с умом. Вот несколько практических советов.
Не используйте слишком много шрифтов. Два-три шрифта в одном проекте — это максимум. Слишком большое разнообразие создает хаос и отвлекает от контента. Например, выберите один шрифт для заголовков, другой для основного текста и, возможно, третий для акцентов, таких как цитаты.
 Создавайте контраст. Если заголовок выполнен жирным шрифтом с засечками, основной текст может быть легким и без засечек. Это помогает организовать текст и сделать его визуально интересным.
Создавайте контраст. Если заголовок выполнен жирным шрифтом с засечками, основной текст может быть легким и без засечек. Это помогает организовать текст и сделать его визуально интересным.
Учитывайте размер. Мелкий шрифт может быть нечитаемым, особенно на мобильных устройствах. Для основного текста оптимальный размер — 16–18 пикселей для веба и 10–12 пунктов для печати.
И, конечно, тестируйте. Перед запуском проекта проверьте, как шрифт выглядит в реальных условиях. Распечатайте макет, откройте сайт на разных устройствах, покажите дизайн друзьям или коллегам. Иногда шрифт, который казался идеальным на экране дизайнера, в реальной жизни выглядит совсем иначе.
- Статьи
- 22-05-2025, 17:27
- 345
