Изменяем вид attachment DLE
Данный материал предоставлен сайтом All4Cms.ru исключительно в ознакомительных целях. Администрация не несет ответственности за его содержимое.
Скачать бесплатно Изменяем вид attachment DLE.
Скачать бесплатно Изменяем вид attachment DLE.
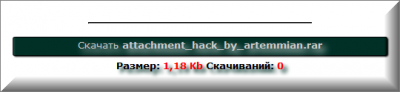
Стильный и красивый аттач. Полностью на CSS3, вообще без картинок. Небольшой js-скриптик для вывода всплывающего блока, который обеспечивает сохранения более-менее точной статистики по скачиваниям т.к. отсутствуют случайные клики. Обилие стилей: box-shadow, text-shadow, border-radius.
Установка:
1. Открыть engine/modules/function.php и найти там где то на 650й строке:
$replace_1[] = "<span class=\"attachment\"><a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\" >{$row['name']}</a> [{$size}] ({$lang['att_dcount']} {$row['dcount']})</span>";
$replace_2[] = "<span class=\"attachment\"><a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\" >\\1</a> [{$size}] ({$lang['att_dcount']} {$row['dcount']})</span>";2. Заменить на:
//attachment
$replace_1[] = "
<div align=\"center\">
<hr class=\"att_hr\"/>
<div class=\"DownLoadWindow\"><div id=\"attachment\"><a href=\"#\" onclick=\"showDownLoad(); return false;\">Скачать <b>{$row['name']}</b></a></div></div>
<div id=\"attachment2\">Размер: <span>{$size} </span> Скачиваний: <span>{$row['dcount']} </span></div>
</div>
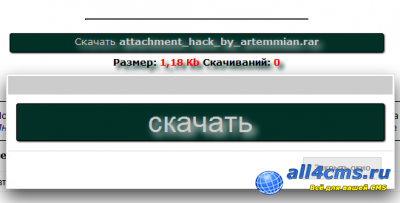
<div id=\"DownLoadWindow\" style=\"display:none;\" ><div id=\"attachment3\"> <a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\" >cкачать</div>
<script type=\"text/jаvascript\">
function showDownLoad() {
$(function(){
$('#DownLoadWindow').dialog({
autoOpen: true,
autoClose: true,
width: 520,
buttons: {
\"Закрыть окно\" : function() {
$(this).dialog(\"close\");
},
}
});
});
}
</script>";
$replace_2[] = "
<div align=\"center\">
<hr class=\"att_hr\"/>
<div class=\"DownLoadWindow\">
<div id=\"attachment\">
<a href=\"#\" onclick=\"showDownLoad(); return false;\">Скачать <b>{$row['name']}</b></a>
</div></div>
<div id=\"attachment2\">
Размер: <span>{$size} </span> Скачиваний: <span>{$row['dcount']} </span>
</div>
</div>
<div id=\"DownLoadWindow\" style=\"display:none;\" >
<div id=\"attachment3\"> <a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\" >cкачать</div>
</div>
<script type=\"text/jаvascript\">
function showDownLoad() {
$(function(){
$('#DownLoadWindow').dialog({
autoOpen: true,
autoClose: true,
width: 520,
buttons: {
\"Закрыть окно\" : function() {
$(this).dialog(\"close\");
},
}
});
});
}
</script>";
//end attachment3. Открыть файл стилей CSS в шаблоне и вставить:
/*---Ссылка на скачивание прикрепленного файла---*/
/*---Полоса с названием файла---*/
#attachment {
text-align:center;
border:1px solid #000;
border-radius:3px;
background: #013027;
color: #808080;
width:500px;
padding:2px;
float:center;
min-height:20px;
box-shadow: 1px 1px 2px #000;
}
#attachment a {color: #ccc; text-shadow: 5px 5px 10px #fff; }
/*---Показатели файла (размер и скачано)---*/
#attachment2{
text-align:center;
text-shadow: 5px 5px 5px #013027;
color:#000;
margin-top:5px;
font-weight:700;
}
#attachment2 span{color:#ff0000;}
/*---Кнопка на скачивание в всплывшем окне---*/
#attachment3 {
text-align:center;
border:1px solid #000;
border-radius:3px;
background: #013027;
padding:2px;
float:center;
box-shadow: 1px 1px 2px #000;
margin:7px 0px 0px 0px;
}
#attachment3 a {font:40px bold; color: #ccc; text-shadow: 5px 5px 10px #fff; }
.att_hr{width:300px; margin:18px 0px;}4. Вариант без появляющегося окна, т.е. прямое скачивание при клике:
Выполнить пункт 1, но вместо 2-го пункта, вставить код ниже:
$replace_1[] = "
<div align=\"center\">
<hr class=\"att_hr\"/>
<div id=\"attachment\"><a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\" >Скачать <b>{$row['name']}</b></a></div>
<div id=\"attachment2\">Размер: <span>{$size} </span> Скачиваний: <span>{$row['dcount']} </span></div>
</div>
";
$replace_2[] = "
<div align=\"center\">
<hr class=\"att_hr\"/>
<div id=\"attachment\"><a href=\"{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}\" >Скачать <b>{$row['name']}</b></a></div>
<div id=\"attachment2\">Размер: <span>{$size} </span> Скачиваний: <span>{$row['dcount']} </span></div>
</div>
";Автор: artemmian
Скачать Изменяем вид attachment DLE
- Хаки и модули
- 23-05-2013, 18:27
- 4 766