Хак Ссылки на новость
Данный материал предоставлен сайтом All4Cms.ru исключительно в ознакомительных целях. Администрация не несет ответственности за его содержимое.
Скачать бесплатно Хак Ссылки на новость.
Скачать бесплатно Хак Ссылки на новость.
Хак позволяет выводить ссылки на новость в виде: html-кода, BB-кодов и прямой ссылки
Установка:
В нужное место файла fullstory.tpl вашего шаблона вставить:
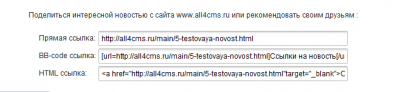
<center>Поделиться интересной новостью с сайта www.all4cms.ru или рекомендовать своим друзьям :</center> <br />
<table align="center" cellpadding="2" cellspacing="0"><tbody><tr>
<td>Прямая ссылка:</td><td><input onclick="this.select();" onfocus="this.select();" value="{full-link}" type="text"class="block_input1" readonly="readonly" /></td> </tr> <tr>
<td>BB-code ссылка:</td><td><input onclick="this.select();" onfocus="this.select();" value="{title}"type="text" class="block_input1" readonly="readonly" /></td></tr><tr>
<td>HTML ссылка:</td><td><input onclick="this.select();" onfocus="this.select();" value='<a href="{full-link}"target="_blank">{title}</a>' type="text" class="block_input1" readonly="readonly" /></td>
</tr></tbody></table>Далее вставить один из трех кодов в самый низ файла стилей вашего шаблона (styles.css)
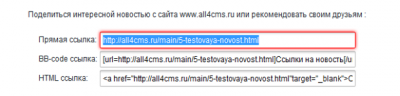
Код с подсветкой красного цвета :
.block_input1 {width:400px;}
.block_input1, .block_input1[type="text"]{padding:4px;background:url('../images/input.png') repeat-x #fff;border:1px solid
#BABABA;-moz-border-radius:2px;border-radius:2px}
.block_input1[type="text"]:focus{border:1px solid
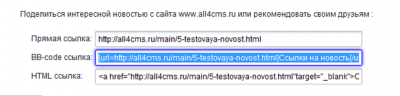
#ff0000;-moz-box-shadow:0px 0px 5px #ff0000;box-shadow:0px 0px 5px #ff0000}Код с подсветкой синего цвета :
.block_input1 {width:400px;}
.block_input1, .block_input1[type="text"]{padding:4px;background:url('../images/input.png') repeat-x #fff;border:1px solid
#BABABA;-moz-border-radius:2px;border-radius:2px}
.block_input1[type="text"]:focus{border:1px solid
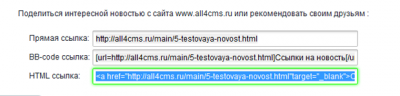
#0c00ff;-moz-box-shadow:0px 0px 5px #0c00ff;box-shadow:0px 0px 5px #0c00ff}Код с подсветкой зеленного цвета:
.block_input1 {width:400px;}
.block_input1, .block_input1[type="text"]{padding:4px;background:url('../images/input.png') repeat-x #fff;border:1px solid
#BABABA;-moz-border-radius:2px;border-radius:2px}
.block_input1[type="text"]:focus{border:1px solid
#12ff00;-moz-box-shadow:0px 0px 5px #12ff00;box-shadow:0px 0px 5px #12ff00}Картинку из архива заливаем по адресу: http://ВАШ САЙТ/templates/ВАШ ШАБЛОН/images/
Скачать Хак Ссылки на новость
- Хаки и модули
- 21-08-2013, 17:04
- 2 829