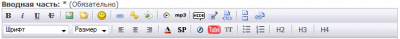
Хак Теги H2 H3 H4
Данный материал предоставлен сайтом All4Cms.ru исключительно в ознакомительных целях. Администрация не несет ответственности за его содержимое.
Скачать бесплатно Хак Теги H2 H3 H4.
Скачать бесплатно Хак Теги H2 H3 H4.
Чтобы не писать каждый раз руками теги и решено было добавить их в BB панель, чтобы при выделении текста и нажатии на кнопку, выделенный кусок обёртывался в тег.
Установка:
1. Заходим в engine/classes/parse.class.php и находим:
if ($count_start AND $count_start == $count_end) $source = str_ireplace( "", "<b>", str_ireplace( "", "</b>", $source ) ); Ниже ставим:
$count_start = substr_count ($source, "");
$count_end = substr_count ($source, "
");
if ($count_start AND $count_start == $count_end) $source = str_ireplace( "", "<H2>", str_ireplace( "
", "</H2>", $source ) );
$count_start = substr_count ($source, "");
$count_end = substr_count ($source, "
");
if ($count_start AND $count_start == $count_end) $source = str_ireplace( "", "<H3>", str_ireplace( "
", "</H3>", $source ) );
$count_start = substr_count ($source, "");
$count_end = substr_count ($source, "
");
if ($count_start AND $count_start == $count_end) $source = str_ireplace( "", "<H4>", str_ireplace( "
", "</H4>", $source ) ); 2. В файле engine/modules/bbcode.php находим:
<b id="b_ol" class="bb-btn" onclick="tag_list('ol')" title="{$lang['bb_t_list2']}">{$lang['bb_t_list2']}</b>
<span class="bb-sep">|</span> И ниже ставим:
<div id="b_h2" class="editor_button" onclick="simpletag('H2')">H2</div>
<span class="bb-sep">|</span>
<div id="b_h3" class="editor_button" onclick="simpletag('H3')">H3</div>
<span class="bb-sep">|</span>
<div id="b_h4" class="editor_button" onclick="simpletag('H4')">H4</div> 3. Дальше идём в engine/ajax/bbcode.php находим:
<b id="b_ol" class="bb-btn" onclick="tag_list('ol')" title="$lang[bb_t_list2]">$lang[bb_t_list2]</b>
<span class="bb-sep">|</span> И ниже ставим:
<div id="b_h2" class="editor_button" onclick="simpletag('H2')">H2</div>
<span class="bb-sep">|</span>
<div id="b_h3" class="editor_button" onclick="simpletag('H3')">H3</div>
<span class="bb-sep">|</span>
<div id="b_h4" class="editor_button" onclick="simpletag('H4')">H4</div>4. Что бы в админке коды подключить нужно, зайти в engine/inc/include/inserttag.php найти:
<div id="b_ol" class="editor_button" onclick="tag_list('ol')"><img title="$lang[bb_t_list2]" src="engine/skins/bbcodes/images/ol.gif" width="23" height="25"></div>
<div class="editor_button"><img src="engine/skins/bbcodes/images/brkspace.gif" width="5" height="25"></div>Ниже вставить:
<div id="b_h2" class="editor_button" onclick="simpletag('H2')">H2</div>
<div class="editor_button"><img src="engine/skins/bbcodes/images/brkspace.gif" width="5" height="25"></div>
<div id="b_h3" class="editor_button" onclick="simpletag('H3')">H3</div>
<div class="editor_button"><img src="engine/skins/bbcodes/images/brkspace.gif" width="5" height="25"></div>
<div id="b_h4" class="editor_button" onclick="simpletag('H4')">H4</div> Теперь в любом подключенном к сайту .css файле вставьте:
#b_h2 {
cursor: pointer;
width: 23px;
float: left;
margin: 3px 0px 0px 5px;
}
#b_h3 {
cursor: pointer;
width: 23px;
float: left;
margin: 3px 0px 0px 5px;
}
#b_h4 {
cursor: pointer;
width: 23px;
float: left;
margin: 3px 0px 0px 5px;
}Автор: Dolmatov
- Хаки и модули
- 30-07-2014, 19:53
- 3 259