Модуль 1. Введение и основные понятия- Основные сведения о языках разметки: HTML, XML, XHTML. Эволюция языков разметки. Цели и задачи языка HTML.
- Что такое WEB-сервер, web-сайт, web-страница и чем они отличаются
- Структура HTML-документа. Понятие элементов и атрибутов
- Зачем нужна инструкция
- Что такое тег? Типы тегов. Правила оформления HTML-документа
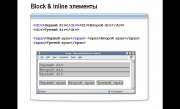
- Основные элементы форматирования текста. Элементы блочной (block) и текстовой (inline) разметки
- Использование комментариев.
- Создание HTML-документа в программе «Notepad++»
Модуль 2. Ссылки и иллюстрации
- Механизмы адресации на ресурсы в Internet. Реализация механизма в языке HTML
- Создание гиперссылок с помощью элемента A и его атрибутов. Типы ссылок
- Размещение иллюстрации на web-странице. Типы файлов иллюстраций. Элемент IMG и его атрибуты
- Распределение иллюстраций по страницам сайта: приемы и советы
Модуль 3. Таблицы и списки
- Структурирование информации на WEB-странице при помощи списков. Типы списков
- Особенности табличной модели в HTML 4.
- Отличия от модели в других версиях языка.
- Правила задания размеров для таблицы и ее ячеек. Объединение ячеек. Типичные ошибки при работе с таблицами
- Использование таблиц. Макетирование web-страницы с помощью таблиц. Табличная верстка
- Использование вложенных таблиц
- Приемы использования таблиц на web-странице
Модуль 4. Фреймы и формы
- Зачем нужны формы. Элементы формы
- Методы отправки информации из полей формы
- Использование табличных функций при создании формы на примере анкеты
- Разбиение окна браузера на фреймы. Описание фрейма на языке HTML. Задание логики взаимодействия фреймов
- Типичные проблемы сайта с фреймами
- Размещение аудио- и видеоматериалов на странице: примеры
- Обзор новых возможностей HTML 5 по работе с видео
Модуль 5. Каскадные таблицы стилей (CSS)
- Основные цели и задачи CSS. Способы добавления стилей на WEB-страницу. Спецификации CSS Level 2 и Level 2.1: особенности, поддержка браузерами
- CSS: основные понятия и определения. Грамматика языка стилей
- Создание стилей и классов. Принципы каскадирования и принципы группировки
- Применение стилей и классов к элементам документа HTML
- Использование программы TopStyle для редактирования стилей
- Декоративные возможности CSS: формирование рамок и отступов
- Использование псевдоклассов и псевдоэлементов
- Позиционирование элементов на странице при помощи CSS
- Управление моделью элемента (свойство display)
Модуль 6. Использование стилей при создании сайта
- Создание и использование внешнего стилевого файла. Подключение к страницам сайта путем связывания и импорта
- Разработка стилевого дизайна с учетом модели представления информации (media type)
- Современная верстка сайта при помощи CSS. Обзор подходов на примере сайтов с максимальным использованием возможностей CSS
- Приемы макетирования web-страницы с использованием стилей
Модуль 7. Дополнительные возможности HTML и CSS. XML-технологии и их применение
- Новые возможности CSS 3 и их поддержка браузерами.
- Дизайн стилей с учетом возможностей браузеров
- Нестандартные теги HTML. Нестандартные возможности CSS (фильтры)
- XML-технологии и их применение
Модуль 8. Размещение сайта на сервере и поддержка сайта Перспективы HTML 5 и CSS 3
- Описание метаинформации сайта с помощью элемента META
- Обзор новой структурной разметки HTML 5
- Вопросы хостинга
- Настройка FTP-клиента. Размещение сайта на сервере, бесплатно предоставляемом Центром компьютерного обучения
- Вопросы поддержки сайта
- Способы «раскрутки» сайта